
Chắc hẳn bạn cũng từng trải qua cảm giác này: một ứng dụng khiến bạn mê mẩn, còn trang web khác thì lại gây khó chịu. Bí mật nằm ở UI UX. Vậy chính xác UI UX là gì và làm sao nó tạo ra sự khác biệt đó?
Hai khái niệm này dễ bị nhầm lẫn, nhiều người cho rằng UI chỉ là thiết kế đẹp mắt, UX chỉ là trải nghiệm người dùng, liệu có phải vậy? Hay còn có mối liên hệ sâu sắc hơn?
1. UI /UX là gì?
UI và UX là hai yếu tố cốt lõi trong thiết kế công nghệ sản phẩm kỹ thuật số, nhưng không phải ai cũng hiểu rõ về chúng.
1.1 Giao diện người dùng (UI) – User Interface là gì?
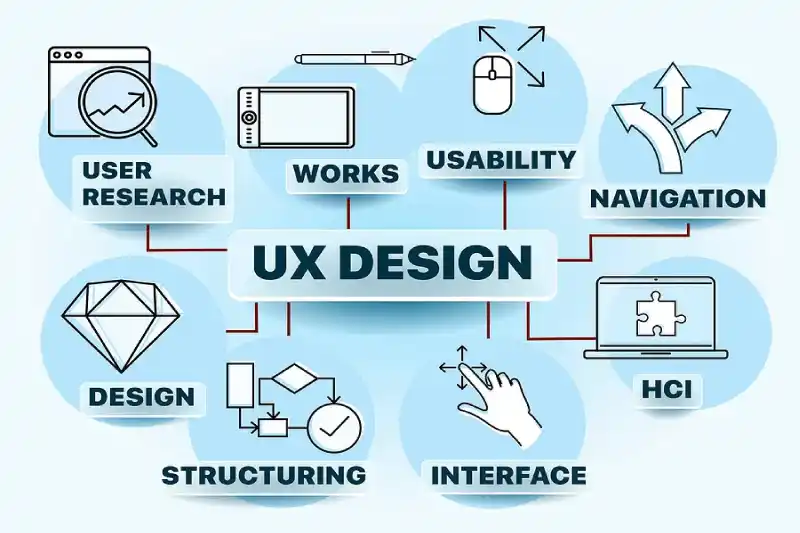
Khi mở một ứng dụng hoặc truy cập một trang web, thứ đầu tiên bạn nhìn thấy là gì? Màu sắc, nút kêu gọi hành động, biểu tượng, bố cục,.. Tất cả những yếu tố này chính là UI – Giao diện người dùng (User Interface).

UI (User Interface) là giao diện trực quan mà người dùng tương tác với sản phẩm công nghệ kỹ thuật số. Bao gồm:
- Thiết kế đồ họa (hình ảnh, icon, animation)
- Màu sắc, bố cục (cách sắp xếp các thành phần trên màn hình)
- Phông chữ, typography (kiểu chữ, kích thước chữ)
- Các nút bấm, thanh điều hướng (cách người dùng thao tác trên giao diện)
Nói một cách đơn giản thiết kế UI là thiết kế bộ mặt của sản phẩm công nghệ. UI quyết định ấn tượng đầu tiên của người dùng khi tiếp xúc với ứng dụng hoặc một trang web. Một UI tốt không chỉ đẹp mà còn phải dễ sử dụng. Mục tiêu chính của UI là:
- Tạo ra giao diện thu hút
- Tối ưu trải nghiệm tương tác
- Đồng bộ thiết kế
1.2 Trải nghiệm người dùng (UX) – User Experience
UX (User Experience) là trải nghiệm tổng thể của người dùng khi tương tác với sản phẩm. Ứng dụng trông đẹp nhưng thao tác rườm rà dễ khiến người dùng nản lòng và sẽ không còn tiếp tục trải nghiệm sản phẩm của bạn.

Và ngược lại với một website đơn giản nhưng giúp bạn hoàn thành công việc nhanh chóng, đó là trải nghiệm tốt, cũng là trang web có UX tốt. Mục tiêu chính của UX là:
- Tính dễ sử dụng: Người dùng có thể thao tác nhanh chóng, không gặp trở ngại.
- Tính hữu ích: Sản phẩm phải giải quyết đúng nhu cầu của người dùng.
- Cảm xúc khi sử dụng: Tâm lý của người dùng sẽ luôn cảm thấy hài lòng về trải nghiệm trên ứng dụng nếu như ứng dụng đó phản hồi nhanh, đúng và chính xác.
UX không chỉ là về thiết kế đẹp mà còn phải đảm bảo sự tiện lợi, thoải mái và hiệu quả khi sử dụng sản phẩm đó. Một User Experience Design tốt sẽ giúp người dùng dễ dàng sử dụng sản phẩm mà không cần phải suy nghĩ quá nhiều.
- Tạo ra trải nghiệm mượt mà
- Thỏa mãn nhu cầu của người dùng
- Làm tăng sự hài lòng và giữ chân khách hàng
Xem thêm: Top 11 mô hình phát triển phần mềm hiệu quả và linh hoạt
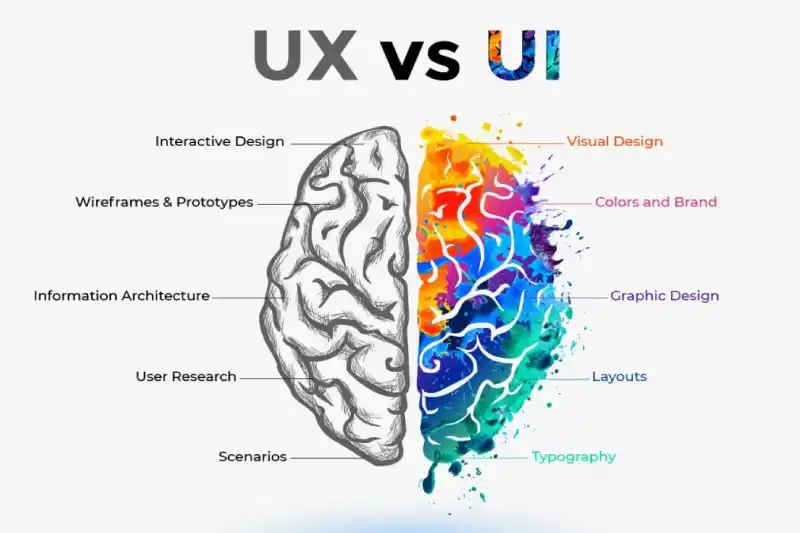
2. Sự khác biệt giữa thiết kế UI và UX là gì?
UI và UX thường đi cùng nhau, nhưng thực ra chúng là hai khía cạnh khác nhau trong thiết kế sản phẩm. UI (giao diện người dùng) thiên về hình thức, còn UX (trải nghiệm người dùng) tập trung vào trải nghiệm khi sử dụng sản phẩm đó.

2.1 UI – Giao diện người dùng
UI là những gì chúng ta nhìn thấy và tương tác khi sử dụng website hoặc ứng dụng. Nó bao gồm những yếu tố về:
- Tính thẩm mỹ: Hình ảnh, màu sắc, hiệu ứng có hài hòa, chuyên nghiệp. Một thiết kế đẹp giúp tạo thiện cảm ngay từ cái nhìn đầu tiên và nhận thức tốt về brand (thương hiệu).
- Bố cục: Các nút bấm, menu, thông tin quan trọng có được sắp xếp dễ tìm không? Nếu người dùng phải loay hoay quá lâu để tìm thứ họ cần, họ có thể rời đi ngay lập tức.
- Màu sắc, phông chữ: Màu sắc cần phải hài hòa, có độ tương phản tốt. Phông chữ không nên quá nhỏ hoặc quá rối mắt. Dễ đọc đồng nghĩa với dễ sử dụng.
- Các yếu tố trực quan khác: Người dùng có hiểu ngay chức năng của từng nút bấm mà không cần suy nghĩ không? Một biểu tượng sai có thể gây hiểu lầm và làm rối trải nghiệm.
2.2 UX – Trải nghiệm người dùng
UX là cách mà người dùng cảm nhận khi sử dụng sản phẩm. Một UI đẹp nhưng chưa chắc có UX tốt, tuy nhiên một UX tốt chắc chắn cần UI hợp lý. UX tập trung vào:
- Tính dễ sử dụng: Người dùng có thể thao tác nhanh chóng, không cần suy nghĩ quá nhiều? Nếu họ phải mất thời gian để tìm cách sử dụng, đó là dấu hiệu của một UX chưa tốt.
- Tính hữu ích: Một ứng dụng đẹp nhưng không giúp ích gì cũng không thể giữ chân người dùng lâu dài.
- Hiệu quả: Người dùng có thể đạt được mục tiêu của họ nhanh chóng, dễ dàng không? Ví dụ, nếu một trang web mua sắm có quá nhiều bước rườm rà trước khi thanh toán, khách hàng có thể bỏ cuộc giữa chừng.
- Cảm xúc của người dùng: Cảm giác khi sử dụng có mượt mà, dễ chịu, hay gây khó chịu vì thao tác phức tạp, lỗi hiển thị, hoặc thời gian tải lâu? Một UX tốt giúp người dùng cảm thấy tự nhiên, không gò bó khi sử dụng sản phẩm.
2.3 Tại sao UI và UX lại quan trọng đối với website và ứng dụng?
Một thiết kế được xem là hoàn hảo khi UI và UX phối hợp nhịp nhàng, mang đến trải nghiệm tuyệt vời nhất cho người dùng.
- Nếu sản phẩm khó sử dụng người dùng sẽ rời đi ngay lập tức.
- UI UX tốt giúp giữ chân người dùng và thúc đẩy hành động (mua hàng, đăng ký,..)
- Tạo ra những trải nghiêm tích cực, khiến khách hàng quay lại nhiều lần, giảm tỷ lệ thoát.
Đọc thêm: Gia công phần mềm là gì? 7 mô hình gia công phần mềm và Ưu – nhược điểm.
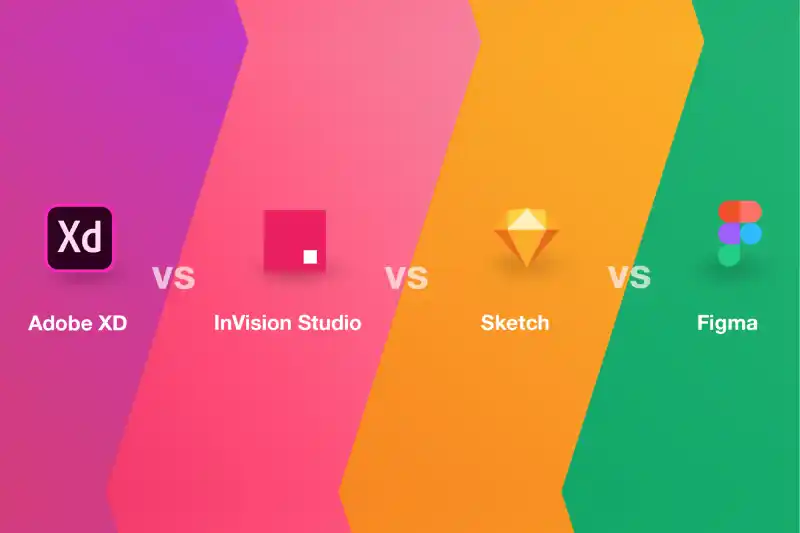
3. 4 Phần mềm thiết kế UX UI phổ biến nhất 2025
Thực tế có rất nhiều phần mềm thiết kế UI UX, nhưng để chọn đúng công cụ phù hợp với nhu cầu thì không phải chuyện dễ.
Một số phần mềm chuyên nghiệp nhưng chỉ dành cho macOS, một số khác lại miễn phí nhưng chỉ dành cho macOS, một số khác lại miễn phí nhưng giới hạn tính năng. Vậy đâu là phần mềm thiết kế UI UX tốt nhất dành cho bạn?
Dưới đây là danh sách những phần mềm thiết kế UI/UX phổ biến nhất, được phân loại từ các công cụ mạnh mẽ dành cho nhà thiết kế chuyên nghiệp đến các lựa chọn miễn phí, thân thiện cho người mới bắt đầu. Cùng tìm hiểu xem liệu có phần mềm thiết kế UI UX miễn phí tốt nhất dành cho bạn không nhé.

3.1 Figma
Figma là một trong những công cụ thiết kế UI UX phổ biến nhất hiện nay trên toàn thế giới, đặc biệt là nổi bật với khả năng hoạt động hoàn toàn trên nền tảng website.
- Hoạt động trực tiếp trên nền tảng website, không cần cài đặt
- Hỗ trợ làm việc nhóm theo thời gian thực
- Dễ dàng tạo prototype và chia sẻ thiết kế
3.2 Sketch
Sketch là một trong những phần mềm được ưa chộng bởi các nhà thiết kế chuyên nghiệp, tập trung chủ yếu vào thiết kế UI UX. Công cụ này có giao diện thân thiện, dễ sử dụng, đồng thời hỗ trợ hàng nghìn plugin giúp tối ưu quy trình làm việc.
- Tập trung vào thiết kế UI với giao diện phong phú
- Hỗ trợ nhiều plugin mở rộng để tối ưu quy trình thiết kế
- Chỉ chạy trên macOS, phù hợp với các designer sử dụng hệ sinh thái Apple
3.3 Adobe XD
Adobe XD là một phần mềm được phát triển bởi Adobe, hướng đến việc thiết kế UI/UX với khả năng tạo prototype mạnh mẽ.
- Tích hợp chặt chẽ với các phần mềm khác như Photoshop, Illustrator
- Hỗ trợ tạo prototype tương tác nhanh chóng
- Có phiên bản miễn phí nhưng với tính năng giới hạn
3.4 InVision
InVision là một công cụ chuyên biệt dành cho thiết kế prototype, giúp designer trình bày sản phẩm một cách chuyên nghiệp và trực quan.
- Cho phép tạo prototype và nhận phản hồi trực tiếp từ nhóm làm việc
- Tích hợp dễ dàng với Sketch, Photoshop và Figma
- Hỗ trợ trình chiếu mockup chuyên nghiệp
Việc chọn phần mềm thiết kế UI/UX hiệu quả phụ thuộc vào nhu cầu và ngân sách của bạn. Đối với làm việc nhóm và tính linh hoạt, Figma là lựa chọn ưu tiên. Người dùng macOS sẽ tối ưu hóa hiệu suất với Sketch. Còn những ai đã quen với hệ sinh thái Adobe thì Adobe XD là sự lựa chọn phù hợp.
4. Quy trình thiết kế UI UX design chi tiết
Rõ ràng, không phải mọi ứng dụng đều sở hữu giao diện thân thiện và trải nghiệm người dùng tối ưu. Vậy làm thế nào để thiết kế UI UX hiệu quả? Tất cả đều phải trải qua quy trình thiết kế UI UX bài bản sau đây.

Bước 1: Nghiên cứu người dùng
Trước khi thiết kế, bạn cần phải hiểu rõ sản phẩm của bạn dành cho đối tượng khách hàng nào? Những ai sẽ sử dụng? Họ có nhu cầu gì? Họ gặp vấn đề gì mà sản phẩm cần giải quyết? Đây là bước giúp bạn tạo ra thiết kế có giá trị thực sự cho sản phẩm:
- Khảo sát và phỏng vấn người dùng
- Phân tích hành vi và các vấn đề người dùng gặp phải
- Xây dựng chân dung người dùng (user persona)
Bước 2: Lên ý tưởng và phác thảo giao diện
Sau khi đã hiểu rõ người dùng, giờ là lúc biến những ý tưởng thành hình ảnh trực quan. Ở bước này sau, các nhà thiết kế (designer) sẽ tạo bản phác thảo sơ bộ (wireframe) giúp hình dung bố cục và chức năng của giao diện.
Đây là giai đoạn tạo dựng nền móng, giống như việc xây khung cho một ngôi nhà, đặt nền tảng cho mọi công đoạn tiếp theo.
- Phác thảo wireframe: Thiết lập bố cục và sắp xếp các thành phần UI, bao gồm nút kêu gọi hành động, menu và hình ảnh, để đảm bảo tính trực quan và khả năng tương tác.
- Xây dựng user flow: Vẽ sơ đồ luồng tương tác để đảm bảo người dùng có thể dễ dàng di chuyển trong ứng dụng.
- Tối ưu trước khi thiết kế chi tiết: Chỉnh sửa sắp xếp hợp lý trước khi đi vào phần thiết kế bản hoàn chỉnh.
Bước 3: Thiết kế tương tác và mô phỏng
Đây là bước biến bản phác thảo thành một sản phẩm gần như thật. Các designer tạo prototype, một phiên bản thử nghiệp giúp mô phỏng trải nghiệm người dùng, kiểm tra xem mọi thứ có hoạt động trơn tru không. Nó có thể được coi là một “bản demo” trước khi đi vào lập trình thực sự.
- Thiết kế mockup: Bản thiết kế chi tiết hơn của wireframe, có màu sắc phông chữ và hình ảnh hoàn chỉnh.
- Tạo prototype có thể tương tác: Người dùng có thể bấm, kéo, vuốt…như trên một ứng dụng thật.
- Kiểm tra tính khả dụng: Thực hiện kiểm thử tính khả dụng của các thao tác để xác định tính logic và độ dễ sử dụng trước khi bàn giao cho đội phát triển.
Bước 4. Kiểm tra và nhận phản hồi
Không có bản thiết kế nào hoàn hảo ngay từ đầu! Muốn biết sản phẩm có thực sự tốt hay không, cách duy nhất chính là đưa cho người dùng thử nghiệm và lắng nghe phản hồi. Bước này giúp bạn dễ dàng phát hiện những điểm chưa hợp lý để kịp thời chỉnh sửa, tránh sai sót lớn khi đã triển khai.
- Tiến hành thử nghiệm với người dùng thật: Sử dụng các phương pháp như A/B Testing, Usability Testing hoặc Heatmaps để hiểu cách khách hàng tương tác với sản phẩm.
- Thu thập phản hồi và phân tích dữ liệu: Sử dụng khảo sát, phỏng vấn, hoặc công cụ phân tích (Google Analytics, Hotjar, Crazy Egg) để thu thập thông tin.
- Cải thiện và tối ưu: Dựa vào phản hồi thu được để điều chỉnh giao diện, điều hướng hoặc chức năng. Đảm bảo rằng mỗi thay đổi đều giúp người dùng thao tác dễ dàng hơn, chứ không làm họ bối rối hơn.
4.1 Các phương pháp thiết kế UX phổ biến
Thiết kế UX không chỉ là vẽ giao diện đẹp mà còn là quá trình tư duy và giải quyết vấn đề để tạo ra trải nghiệm tốt nhất cho người dùng. Dưới đây là hai phương pháp phổ biến nhất giúp các nhà thiết kế tối ưu UX (User Experience Design) một cách hiệu quả.
Tư duy thiết kế (design thinking)
Là một quy trình giúp người thiết kế (designer) hiểu sâu hơn về nhu cầu của người dùng, từ đó tìm ra giải pháp tối ưu nhất. Đây không chỉ là giải pháp dành riêng cho UX, mà còn được áp dụng rộng rãi trong nhiều lĩnh vực sáng tạo và phát triển sản phẩm.
Quy trình tư duy thiết kế (design thinking) gồm có 5 bước:
- Bước 1. Thấu hiểu: Có nghĩa là bạn cần phải quan sát, nghiên cứu thật kỹ để hiểu rõ người dùng thật sự cần gì.
- Bước 2. Xác định vấn đề: Phân tích dữ liệu thu thập được để xác định vấn đề cốt lõi cần giải quyết.
- Bước 3. Lên ý tưởng: Brainstorm để tìm ra nhiều giải pháp sáng tạo khác nhau.
- Bước 4. Kiểm tra: Thử nghiệm với người dùng thực tế và cải tiến liên tục.
Agile
Là phương pháp phát triển phần mềm linh hoạt, giúp nhóm thiết kế và phát triển thay đổi, thử nghiệm và cải tiến liên tục dựa trên phản hồi thực tế. Thay vì làm xong tất cả rồi mới kiểm tra, Agile khuyến khích phát triển theo từng giai đoạn nhỏ (sprint) để dễ dang điều chỉnh khi cần thiết.
Các nguyên tắc chính của Agile là:
- Chia nhỏ quy trình thiết kế và phát triển
- Làm, thử nghiệm, và cải tiến liên tục
- Làm việc nhóm hiệu quả
- Sẵn sàng thay đổi
5. 5 Ví dụ cho sự thay đổi UI UX thành công nhất trên thế giới thu hút hàng trăm triệu người dùng
Dưới đây là một số ví dụ về các thay đổi thiết kế UI/UX thành công dựa trên phản hồi người dùng về các ứng dụng nổi tiếng nhất thế giới:
Airbnb
Cải thiện trải nghiệm tìm kiếm và đặt phòng bằng cách thêm nhiều bộ lọc, tùy chọn, và thông tin chi tiết, dẫn đến tăng tỷ lệ chuyển đổi.
Netflix
Thêm nút “Skip Intro” giúp người dùng bỏ qua phần giới thiệu của các chương trình TV, phim,… nhằm giúp tăng cường trải nghiệm xem và tránh mất thời gian nếu như bạn không thích nghe hoặc xem đoạn mở đầu.
Headspace
Thiết kế giao diện đơn giản và nhất quán, tập trung vào việc hỗ trợ mục tiêu của người dùng (giảm căng thẳng và thiền), giúp tăng số lượng người dùng trải nghiệm lên đáng kể chỉ sau vài phiên bản cập nhật theo ý kiến của người dùng.
Impala
Tạo quy trình giới thiệu cá nhân hóa và hướng dẫn người dùng qua các tính năng của sản phẩm, giúp tăng tỷ lệ kích hoạt lên 100%.
Tinder
Phát triển tính năng vuốt (swipe) giúp người dùng dễ dàng tương tác với ứng dụng, tạo ra một trải nghiệm kết nối mới mẻ giữa người dùng với nhau.
6. Kết luận
Tóm lại, để có một sản phẩm UI UX chât lượng bạn cần hiểu rõ UI UX là gì, tập trung vào người dùng, tạo ra giao diện trực quan thu hút, thiết kế trải nghiệm mượt mà và cuối cùng là luôn kiểm tra và cải tiến.
Bạn muốn tìm hiểu sâu hơn về UI UX hoặc cần hỗ trợ thiết kế một sản phẩm chuyên nghiệp? Liên hệ ngay với Stepmedia Software! Chúng tôi giúp bạn tạo ra giao diện ấn tượng, trải nghiệm mượt mà và thu hút người dùng ngay từ lần đầu tiên!