
A web application is a software program that runs on a web server and is accessed through a web browser. Unlike traditional applications that require installation, web applications work online, making them accessible from any device. Businesses use them for various purposes, from eCommerce web applications for online sales to content management system (CMS) web applications for website management.
Exploring what a web application is and how it differs from a website or a traditional app helps businesses leverage the right technology. With progressive web applications (PWA) delivering app-like experiences, companies can reach users more effectively. This guide outlines the types of web applications, their advantages, and their growing importance in the digital world.
1. What is a web application?

It is a software program that runs on a web server and is accessed through a web browser. Unlike traditional desktop applications that require installation, a web app allows users to interact with it from any device with an internet connection.
1.1. Key characteristics of a web application
A website application has several important features that make it different from traditional software:
- Client-server architecture – The app consists of a frontend (what users see) and a backend (where data is processed). The backend services handle requests, process data, and send responses back to the user.
- Uses web technologies – HTML5, CSS, and JavaScript are the building blocks of a web application. Frameworks like React.js and Angular help create interactive experiences.
- Connects to a database – Most web applications need to store and retrieve data. They interact with databases and cloud-based applications to manage information.
- Accessible from any device – Unlike desktop apps, a web app runs on any system with a web browser like Google Chrome or Apple Safari.
1.2. Web application vs. website vs. desktop application
Many people confuse web applications with regular websites, but they are not the same.
- A website is mostly static. It provides information but doesn’t offer interactive features like real-time updates or user-generated content.
- A web application is dynamic. It lets users perform tasks like filling out forms, making purchases on an eCommerce web application, or managing content on a CMS web application.
- A desktop application is installed directly on a computer. It doesn’t need an internet connection to function, unlike mobile web apps or SaaS applications that run in a browser.
A web app combines the best of both worlds—offering an engaging user experience (UX) while being accessible from anywhere.
2. 10 Types of web applications
There are many types of web applications, each serving different purposes. Businesses and developers choose the right type based on their needs, whether it’s a simple static web application, a complex eCommerce web application, or a modern progressive web application (PWA). Below are the most common types.
2.1. Static web applications

A static web application displays fixed content that doesn’t change unless manually updated by a developer. These apps are primarily built using HTML, CSS, and a bit of JavaScript.
Use cases
- Personal portfolios
- Company landing pages
- Informational websites
Limitations
- No real-time user interaction
- Requires manual updates for new content
- Not suitable for businesses needing frequent changes
2.2. Dynamic web applications

In the static vs dynamic web applications comparison, dynamic web applications stand out by generating real-time content based on user interactions and database queries. These apps utilize backend services and powerful server-side languages such as PHP, Python, or Node.js to create interactive experiences.
Use cases
- Social media platforms
- Online banking systems
- Content management systems for websites (CMS) like WordPress
Advantages
- Interactive and personalized content
- Automated data processing
- More engaging user experience (UX)
Read more >>>> TOP 10 Best GUI Library for Python in 2025 – Developer Should Know
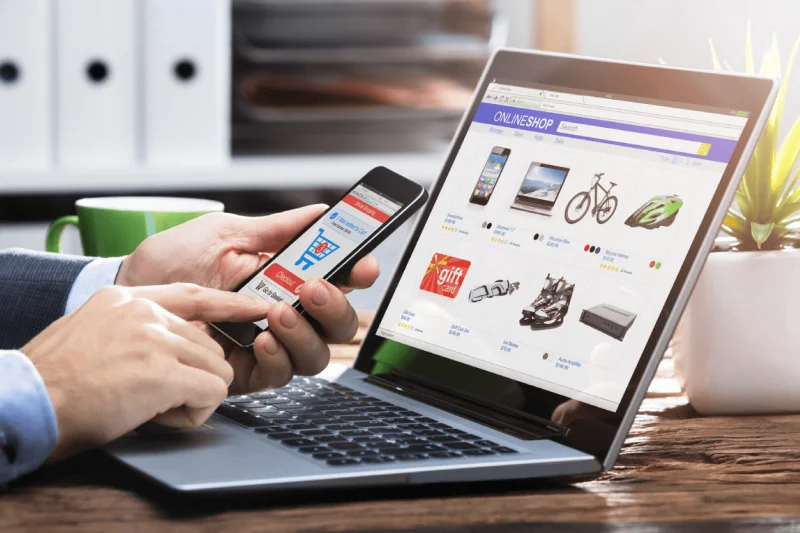
2.3. E-commerce web applications

An eCommerce web application is designed for buying and selling products or services online. It integrates payment gateways, shopping carts, and product management systems.
Key features
- Product catalogs to display items
- Secure checkout with various payment options
- Customer accounts and order tracking
Examples
- Amazon, eBay
- Shopify-powered stores
How eCommerce web applications improve sales depends on their ability to provide seamless shopping experiences, secure payments, and personalized user interactions. A well-designed eCommerce web application is essential for businesses aiming to grow their online revenue.
2.4. Content management system (CMS) web applications

A CMS web application allows users to create, manage, and publish content without needing to code. These applications are ideal for bloggers, news sites, and business websites.
Popular CMS platforms
- WordPress – The most widely used CMS
- Drupal – A flexible platform for complex sites
- Joomla – A user-friendly CMS with strong customization options
A CMS web application is perfect for businesses needing frequent content updates.
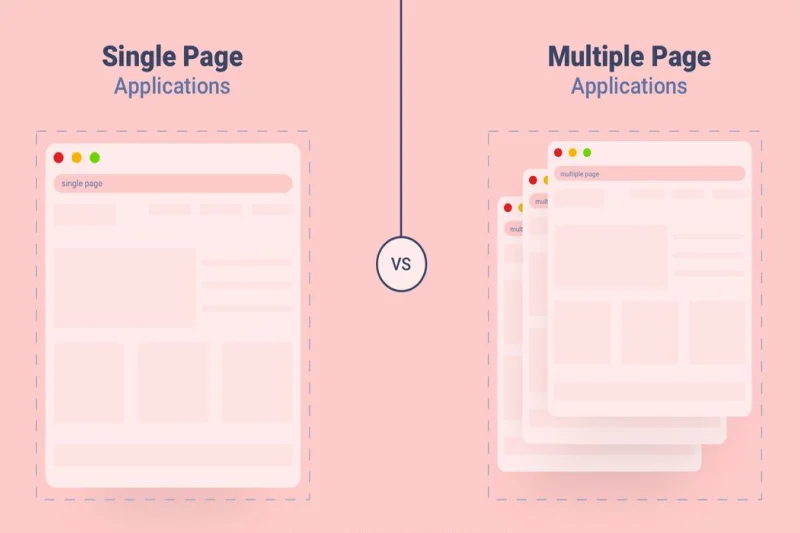
2.5. Single-page web applications (SPA)

A single-page web application (SPA web application) loads a single HTML5 page and updates content dynamically without refreshing the page. It improves user experience by making interactions smooth and fast.
Examples
- Gmail
- Google Docs
Benefits
- Faster loading times
- Better performance on mobile devices
- Improved web design and responsiveness
2.6. Multiple-pages web applications
Unlike SPA web applications, multiple-page web applications load new pages from the server when a user navigates through them. These apps are more traditional but still widely used.
Use cases
- Large corporate websites
- Government portals
- News platforms
Advantages
- Easier SEO optimization
- Better organization for large websites
2.7. Portal web applications

A portal web application provides users with a central hub to access various services, information, or tools from a single point.
Examples
- Online banking portals
- Student portals
- Employee management systems
Portal apps improve user convenience by offering everything in one place.
2.8. Animated web applications

An animated web application includes visual effects, interactive animations, and engaging elements to make the app more appealing.
These apps use JavaScript, CSS animations, or WebGL.
Use cases
- Online games
- Creative portfolios
- Marketing websites
Advantages
- Enhances engagement
- Grabs user attention
2.9. Rich internet applications (RIA)
A rich internet application (RIA) delivers a desktop-like experience within a web browser. It offers advanced functionality compared to standard web applications.
Features
- Works with web browsers like Google Chrome and Apple Safari
- Uses powerful frontend development tools
- Feels like a native app
Examples
- Adobe Flash applications (before it was discontinued)
- Microsoft Silverlight apps
2.10. Progressive web applications (PWA)

A progressive web application (PWA) combines the best of web development and native apps. It works offline, sends push notifications, and offers an app-like experience in a browser.
Benefits
- Loads quickly, even on slow networks
- Works across different devices
- Doesn’t require installation like mobile apps
Examples
- Twitter Lite
- Starbucks PWA
- Pinterest PWA
As businesses look for ways to enhance user engagement, progressive web applications are becoming more popular in 2025 and beyond.
Need a Tech Partner Who Truly Gets Your Vision?
From strategy to execution, we`ll partner with you throughout development, delivering clarity, confidence, and measurable results. Get your free project estimate today.
Talk to Our Experts3. Benefits of web applications
Many companies now focus on what is a web application because of its flexibility, cost-effectiveness, and improved user experience (UX). Unlike traditional desktop software, a web app runs directly in a web browser, eliminating the need for installation. Below are some of the key advantages of using website applications.

3.1. Improved accessibility
A major advantage of web applications is accessibility. Users can access them from anywhere, on any device, as long as they have an internet connection and a web browser like Google Chrome or Apple Safari.
With a web application, businesses don’t have to worry about users being tied to a specific device or location. Whether someone is using a mobile web app, a tablet, or a desktop, the experience remains seamless. This makes eCommerce web applications and content management systems for websites (CMS) highly convenient for business owners and content creators.
Another benefit is that many progressive web applications (PWA) offer offline functionality. This means that users can still interact with the app even without an internet connection, improving accessibility in areas with limited connectivity.
3.2. Cross-platform compatibility
Unlike traditional software, which often requires different versions for Windows, macOS, and mobile devices, a web application works across all operating systems. Whether users are on a desktop, tablet, or smartphone, they get the same functionality without needing separate installations.
This is particularly useful for SaaS applications, eCommerce web applications, and business management tools. Companies don’t have to develop multiple versions of the same app for different platforms. Instead, a single web app can reach all users through a web browser, ensuring consistent performance and functionality.
3.3. Reduced development costs
Developing a web application is often more affordable than building multiple versions of a native app for different platforms. A web app allows for code reuse, meaning developers only need to write the code once and deploy it everywhere.
For businesses, this means lower development and maintenance costs. Unlike mobile web apps that require approval from app stores, web applications are easy to update and maintain.
Some cost-saving factors include:
- No need for separate versions for Android, iOS, and desktop
- Easier maintenance with updates applied directly to the backend services
- Lower hosting and infrastructure costs with cloud-based applications
Companies investing in eCommerce web applications or business tools can benefit from the reduced expenses while still providing a powerful user experience.
3.4. Enhanced user experience
A well-designed web application provides an engaging and smooth user experience. Unlike traditional software, web apps use technologies like JavaScript, HTML5, and modern frameworks like React.js and Angular to create interactive and visually appealing interfaces.
Some key web app benefits that improve UX include:
- Faster performance – Single-page web applications (SPA) reduce page reloads, making interactions seamless.
- Responsive design – Web applications adapt to different screen sizes, ensuring a good experience on both desktop and mobile web apps.
- Personalization – Dynamic web applications can adjust content based on user preferences, making interactions more relevant.
4. How to choose the right web application for your business?

Choosing the right web application depends on various factors, including business needs, budget, and technical expertise. Understanding what a web application is helps businesses select the right type, whether it’s a CMS web application, an eCommerce web application, or a progressive web application (PWA). Making the right decision can improve efficiency and enhance customer engagement, ensuring a seamless digital experience.
4.1. Factors to consider when choosing a web application
Before investing in a web app, consider the following factors:
- Business needs – Define what you need the web application to do. If you sell products online, an eCommerce web application is the best choice. If you need a platform to manage content, a CMS web application like WordPress is ideal.
- Target audience – Consider who will use your web app. If your users need a fast, mobile-friendly experience, a progressive web application is a great option. If your customers require personalized services, a dynamic web application with database integration is better.
- Budget – Some web applications require more resources than others. A static web application is cheaper to develop, while a rich internet application (RIA) or PWA may need more investment.
- Technical expertise – Some businesses prefer cloud-based applications or SaaS applications to reduce development costs and complexity. If you don’t have an in-house development team, using web development services can be a better option.
4.2. Use cases for different types of web applications
Different web applications are suited for different business goals:
- Ecommerce businesses – An eCommerce web application like Shopify or Magento helps sell products online, manage inventory, and process payments.
- Content creators – A CMS web application like WordPress or Drupal makes content publishing easy without coding.
- Customer portals – A portal web application provides customers with access to services, documents, and tools in one place.
- Interactive businesses – Single-page web applications (SPA) like Gmail enhance user experience with fast, smooth interactions.
- Large companies – Multiple pages web applications are great for corporate websites, government services, or news platforms.
5. Conclusion
Understanding what a web application is crucial for modern businesses looking to stay competitive. From eCommerce web applications to CMS web applications, the right web app can boost efficiency, enhance user experience, and increase sales.