Developing a native app can be costly. The expense is compounded further when a separate design is needed for iOS and Android devices. However, when an app runs on a progressive web app framework, it operates smoothly on all devices, like a single application. This not only cuts down on costs but also guarantees optimal performance.
Pricing for PWA differs based on the framework used, design, and additional functionalities. This article will cover PWAs, popular frameworks, development process, and pricing considerations. By the end, you’ll understand whether or not a PWA is the best fit for your business requirements.
Looking for a Tech Partner Who Delivers Real Results?
We provide tailored IT solutions designed to fuel your success. Let`s map out a winning strategy. Starting with a free consultation.
Connect with an Expert1. What is progressive web app framework (PWA)?
A progressive web app (PWA) is an application that works like an app on any device that runs it. It is created using components of web and mobile applications, so users can utilize its features without needing to download anything. PWAs enable instantaneous access and engagement while built with modern web programming frameworks that operate uniformly across all devices.

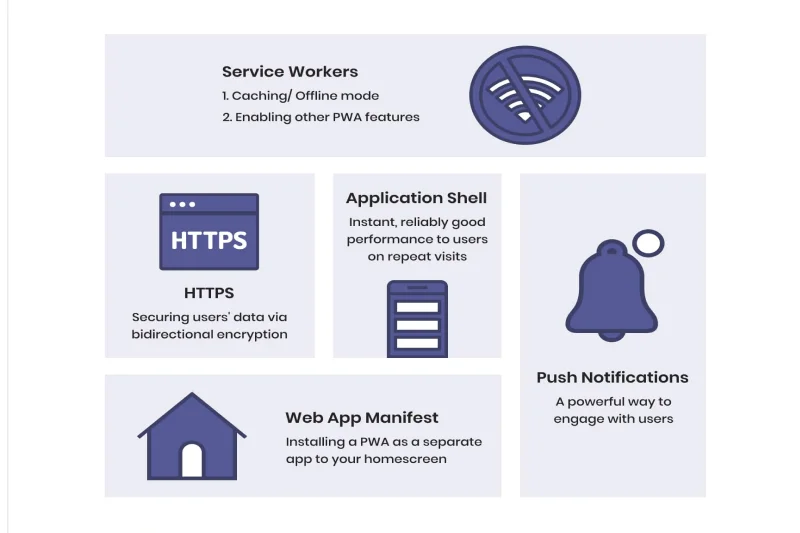
Core characteristics of a PWA
- Offline functionality: PWAs leverage service workers for data caching, making certain content available even when the user is offline.
- Push notifications: As with other applications, PWAs can send users timely push notifications in order to increase user interaction.
- App like experience: Responsive web design and app shell architecture enable PWAs to operate like mobile apps.
- Cross-platform compatibility: There is no need to create special versions for iPhones or iPads because PWAs are compatible with any device and browser.
- Secure and fast: The user experience is further enhanced by the quick loading times and secure HTTPS connection that PWAs provide.
- Home screen installation: PWAs can be installed from the browser onto the user’s home screen instead of going through the app store.
Read more >>> Top 12 Best Cross-Platform App Framework 2025: Which One Wins?
2. Why should you consider building a PWA?

An application that runs on the browser of your mobile device, like PWA, does more than traditional websites can. It can engage users through seamless offline access, making it an appealing option for companies trying to enhance their internet visibility. Here’s why building one is a good idea:
2.1. Improved user experience
Progressive web apps provide a device-agnostic experience. Users will always have a good experience because PWA’s are responsive. Unlike web apps, progressive web apps are instant and work offline.
2.2. Performance and speed
PWAs are designed for speed and efficiency. With service workers handling background processes, they cache content and load pages almost instantly. This allows users to experience increased satisfaction and lowered bounce rates, as they do not have to wait for pages to load. There is also guaranteed performance for weak internet connections due to the progressive web app frameworks.
2.3. Cost-effectiveness
Building a progressive web app is less expensive than creating two apps for specific operating systems. A single app can be used across different platforms which eliminates a lot of the cost that goes to upkeep and development.
2.4. Increased engagement and retention
PWAs assist businesses in keeping users engaged. They make use of push notifications to directly send updates and promotions to users. Moreover, with installation on the home screen, users can launch the application instantly like a native app. This results in better retention rates and higher conversions.
To summarize, progressive web apps represent the newest technologies that can enhance user experience, improve performance, and cut costs, all while keeping users engaged. A PWA is the solution for those wanting a fast, reliable, and cost-effective digital solution.
Read more >>> What Is An Offshore Development Center?
3. 5 Best PWA frameworks for progressive web app development in 2025
Selecting the appropriate progressive web apps framework greatly determines the success of the PWA. The uniqueness of different frameworks provides opportunities and poses risks that can cost your project complexly. Below are the best PWA frameworks to consider in 2025:
3.1. React for PWA development
React is a well-known framework for building modern progressive web applications because it is flexible, component-based, and well-supported by a huge community. It helps developers build interactive PWAs easily and quickly.

- Key benefits:
- Fast rendering with Virtual DOM
- Strong support for reusable components
- Backed by Facebook with a large developer community
- Cost considerations:
- React itself is free and open-source.
- Additional costs may arise from using third-party libraries or tools like Next.js for server-side rendering.
3.2. Angular for PWAs
Angular is an excellent choice for scalable and enterprise-level PWAs. It comes with built-in features like service workers, lazy loading, and pre-rendering, making it highly optimized for performance.

- Key benefits:
- TypeScript support ensures a more structured and scalable codebase.
- Native support for PWA development via Angular Service Worker.
- Strong Google backing ensures regular updates and long-term support.
- Cost considerations:
- Angular is free, but using enterprise-level Angular solutions may require additional costs for support and training.
3.3. Vue.js for progressive web apps
Vue.js is an easy-to-use lightweight PWA framework best suited for small or medium-sized projects. It is easy to set up while still offering decent performance and flexibility.

- Key benefits:
- Easy to learn and implement.
- Optimized for performance with Vue Router and Vue CLI PWA plugin.
- An active and growing community with many open-source plugins.
- Cost considerations:
- Vue.js is open-source, but projects may require paid third-party tools or hosting services.
3.4. Other notable PWA frameworks
Apart from React, Angular, and Vue.js, other PWA development frameworks are gaining traction:
- Ionic – Best for hybrid apps, allowing PWAs and mobile apps with a single codebase.
- Svelte – Lightweight and faster than React or Angular, but with a smaller community.
- PWA Builder – A Microsoft-backed tool that simplifies PWA development for beginners.
The best progressive web app builder depends on your project’s needs. React is great for dynamic apps, Angular suits enterprise solutions, and Vue.js is ideal for lightweight projects. Each has its cost factors, but PWAs remain a cost-effective alternative to native apps.
4. How to build a progressive web app from scratch?

Building a progressive web app (PWA) requires careful planning and the right tools. Follow this step-by-step guide to create a fast, reliable, and engaging web app.
4.1. Plan and design the PWA
Before development, create a clear roadmap for your PWA framework:
- Design wireframes and prototypes using tools like Figma or Adobe XD.
- Focus on UI/UX design to ensure a smooth user experience.
- Plan essential features like offline access, push notifications, and mobile responsiveness.
Cost considerations: Design tools can be free (Figma) or premium ($10 – $50/month for advanced features).
4.2. Choose a framework and set up the development environment
Select the right progressive web app frameworks based on your needs:
- React – Best for dynamic web applications.
- Angular – Ideal for large-scale, enterprise-level PWA development.
- Vue.js – Lightweight and great for startups and small businesses.
Set up your environment with Node.js, npm/yarn, and Webpack to streamline development.
Cost considerations: Most frameworks are free, but using premium plugins or hosting services can add costs ($5 – $100/month).
4.3. Develop core features

Implement key PWA features to ensure performance and usability:
- Offline support with service workers.
- Push notifications for user engagement.
- App shell architecture for fast loading and seamless navigation.
Cost considerations: Development costs vary based on complexity. Hiring a PWA developer ranges from $30 – $150/hour.
4.4. Test the PWA across different platforms and browsers
Testing ensures your PWA works smoothly across devices.
- Use tools like Lighthouse (Google Chrome) to check performance, SEO, and accessibility.
- Test offline functionality and push notifications on different browsers.
Cost considerations: Free tools like Lighthouse exist, but professional testing services may cost $500 – $5,000 per project.
4.5. Deploy and maintain the PWA
Once tested, deploy the progressive web app using Netlify, Vercel, or Firebase Hosting. Regular updates keep it secure and functional.
Cost considerations: Hosting can be free or range from $5 – $50/month for advanced plans. Maintenance costs depend on feature updates and security patches.
5. Progressive web app development cost

5.1. Factors affecting PWA development costs
The cost of building a PWA depends on:
- Complexity and features – Simple apps cost less, while advanced ones with push notifications and offline access cost more.
- Design requirements – Custom UI/UX design increases costs.
- Chosen framework – React, Angular, and Vue.js have different development expenses.
- Development team experience and location – Hiring offshore developers can reduce costs.
- Ongoing maintenance and updates – Regular fixes, security patches, and performance improvements add to long-term expenses.
5.2. Cost breakdown for developing a progressive web app
- PWA (landing page, basic features) – $3,000 – $10,000
- Mid-range PWA (e-commerce, push notifications, offline mode) – $10,000 – $50,000
- Advanced PWA (custom features, real-time updates, AI integration) – $50,000 – $150,000
Utilizing a web application can be more affordable in the long run than putting money into developing a mobile application without losing the quality of user interaction.
6. Progressive web app benefits

From a business perspective, a progressive web app (PWA) is a budget-friendly tool that enhances interaction with audiences and promotes a company’s overall brand. This is the reason why PWAs are becoming essential in contemporary business applications.
6.1. Increased engagement and retention
A PWA keeps users engaged with built-in features like:
- Push notifications – Send instant updates and promotions directly to users.
- Home screen installation – Users can add the app to their home screen for quick access, just like a native app.
- Offline access – Thanks to service workers, users can browse content even without an internet connection.
These features help businesses increase retention rates, reduce bounce rates, and improve overall customer satisfaction.
6.2. SEO and discoverability
Unlike traditional mobile apps, PWAs are searchable on Google. Since they run as progressive web apps in a browser, they can be indexed by search engines, improving:
- Organic traffic – Higher rankings mean more visitors.
- Faster loading times – Google favors fast, lightweight pages, which PWA frameworks optimize for.
- Mobile-first indexing – Since PWAs work across all devices, they naturally align with Google’s mobile-first ranking system.
6.3. Cross-platform compatibility
With one codebase, a PWA works seamlessly across:
- Android and iOS – No need to build separate native apps.
- Windows and macOS – PWAs function just like desktop applications.
- All major browsers – Chrome, Edge, Firefox, and Safari support PWAs.
This reduces development costs and ensures businesses can reach a wider audience without investing in multiple app versions.
7. Conclusion
The progressive web app framework works wonders for businesses, providing a quick, responsive, and economical approach. Features such as push notifications, offline access, offline work mode, and home screen installation are essential, as they enhance how users interact with and retain the application.
Progressive web apps exhibit an increased level of organic traffic compared to Native Apps because of better SEO and discoverability. Furthermore, the single app is usable across multiple platforms, which cut down on implementation expenses. Now is the decade of digitization, so for those seeking high-quality, scalable web applications, it is best to consider advanced web application frameworks with PWAs.