Cross-platform app development attempts to change the mobile development status quo wherein two separate code bases are required for development under iOS and Android. This process increases time, cost, and complexity.
1. What is cross-platform app development?
Cross-platform app development is a technique that develops software or apps that can run on several different operating systems like iOS, Android, Windows, and macOS by using a single codebase.
Read more >>>> What is Flask Used For? Key Benefits and Applications
2. Benefits of cross-platform app development
Cross-platform app development not only saves time and costs but also ensures a consistent user experience across devices. Below are some key benefits of cross-platform app development that make them a preferred choice for modern businesses.
|
Key benefit
|
Description
|
|
Cost-effectiveness & budget efficiency
|
Code reusability reduces development costs by eliminating the need for separate teams for iOS and Android. A single codebase means lower expenses for development, testing, and maintenance.
|
|
Faster time to market
|
Cross-platform development accelerates the development lifecycle by allowing simultaneous deployment on multiple platforms. This speeds up product releases and reduces time spent on coding and debugging.
|
|
Wider audience reach
|
A single codebase enables apps to run on multiple platforms, including iOS, Android, and the Web, maximizing user reach without the need for multiple native apps.
|
|
Consistent user experience across devices
|
Cross-platform frameworks ensure a unified UI/UX across all platforms, providing a seamless and familiar experience regardless of the device being used.
|
|
Simplified maintenance & updates
|
Updating and maintaining apps is easier since changes made to a single codebase apply to all platforms simultaneously, reducing effort and ensuring feature parity.
|
3. Best cross-platform development framework for 2025
We know that choosing the right cross-platform development framework is crucial for building efficient and scalable applications. In 2025, with the rapid evolution of technology, developers will have a wide range of powerful frameworks to choose from, each offering unique strengths depending on project requirements.
Below are the best frameworks for cross-platform mobile app development for 2025:
3.1 React Native
React Native is one of the most popular frameworks available, especially for developers who have some kind of familiarity with JavaScript and React.
React Native, created by Meta, gives you the ability to develop mobile applications by using a single codebase in JavaScript while achieving near-native performance across both iOS and Android platforms.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Best use case
|
|
|
|
App type
|
Shopify, Amazon clone, Instagram, Discord, UberEats, Airbnb
|
|
Read more >>> Top 100 Best Programming Language for Software Development
3.2 Flutter
If you’re looking for a high-performance, visually stunning cross-platform framework, Flutter is a name that keeps popping up in the developer circle. Backed by Google, Flutter is a hybrid framework.
With its own powerful rendering engine (Skia) and a rich set of predesigned widgets, Flutter lets us build apps that look and feel truly native on iOS, Android, web and even desktop, all from a single codebase.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Unique feature
|
|
|
3.3 Xamarin (.NET MAUI)
For developers deeply embedded in the Microsoft ecosystem, Xamarin (now evolving into .NET MAIUI) is a no-brainer for cross-platform development.
Backed by Microsoft, Xamarin allows us to build native-like applications for iOS, Android and even Windows using .Net and C#. With .NET MAUI, Microsoft has further streamlined multi-platform development, making it more efficient and scalable.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Integration with .NET & Microsoft Ecosystem
|
Seamless integration with Microsoft tools like Visual Studio, Azure, and .NET Core
|
|
3.4 Ionic
Ionic is a popular open-source framework for building hybrid mobile applications using HTML, CSS, and JavaScript. It relies on web technologies and renders apps within a WebView, making it a great choice for developers familiar with frontend frameworks like Angular, React, or Vue. Ionic is known for its fast development, large component library, and cross-platform capabilities, making it a strong option for hybrid mobile apps.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Popularity of Hybrid Apps
|
Widely used for hybrid mobile apps in industries like e-commerce, enterprise solutions, and startups
|
|
3.5 PhoneGap
PhoneGap, originally developed by Nitobi and later acquired by Adobe, is an open-source framework for building mobile applications using HTML, CSS and JavaScript. It enables developers to create cross-platform mobile apps using web technologies and package them as native applications through the Apache Cordova framework.
PhoneGap acts as a bridge, allowing web-based apps to access native device features such as the camera, GPF and file system via plugins.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Best use case
|
|
|
|
App type
|
Shopify, WooCommerce mobile app, SAP Fiori, IBM MobileFirst, BBC News, Wikipedia App
|
|
3.6 NativeScript
NativeScript is an open-source framework that lets you build truly native mobile apps using JavaScript, TypeScript, Angular, or Vue.is. Unlike hybrid frameworks that rely on WebView, NativeScript gives you direct access to native APIs, meaning better performance and a more authentic mobile experience. If you love JavaScript but don’t want to sacrifice speed, this might be your to-go choice.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Best use case
|
|
|
|
App type
|
Strudel, Grocery King, Regelneef, SAP Mobile Apps, Navadra
|
|
3.7 Kotlin Multiplatform
Kotlin Multiplatform (KMP) is JetBrains’ cross-platform solution that allows developers to write shared business logic for multiple platforms while keeping native UI and performance intact. Unlike other cross-platform frameworks that try to replace native development, KPM works alongside it, letting you share code where it makes sense and go fully native when needed.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Best use case
|
|
|
|
App type
|
Netflix, Cash App, Baidu, Yandex
|
|
3.8 Node.js
Node.js is a runtime environment that allows developers to run JavaScript outside the browser, making it perfect for backend development, real-time applications, and scalable systems.
Powered by the V8 engine, Node.js is known for its speed, event-driven architecture, and non-blocking I/O, making it a favorite for modern web applications.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Best use case
|
|
|
|
App type
|
LinkedIn, PayPal, Uber, eBay, Walmart, Twitter
|
|
3.9 Sencha Touch
Sencha Touch was once a big name in hybrid mobile development, offering a solid UI framework for cross-platform apps using HTML5 and JavaScript. It was pre-built UI components, smooth animations, and solid performance, but with its discontinuation, most devs have moved on to lonic or React Native.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Best use case
|
|
|
|
App type
|
Legacy enterprise applications
|
|
3.10 Appcelerator Titanium
Titanium lets you build native mobile apps using JavaScript, but unlike hybrid frameworks, it compiles native code. It used to be a promising alternative to React Native but has lost traction over time.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Best use case
|
|
|
|
App type
|
Some enterprise apps, outdated projects
|
|
3.11 Framework7
A lightweight, UI-first framework that makes it easy to build mobile apps using Vue.js, React, or simple HTML/CSS/JS. It’s great for progressive web apps (PWAs) and mobile web applications but not as robust as React Native or Flutter for full-fledged mobile development.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Best use case
|
|
|
|
App type
|
Startups experimental apps
|
|
3.12 NET Multi-platform App UI
.NET MAUI (Multi-platform App UI) is Microsoft’s evolution of Xamarin, designed for building native apps on Android, iOS, macOS, and Windows using C#. It provides a single codebase for UI and logic, making it ideal for enterprise and Microsoft ecosystem users.
|
Pros
|
Cons
|
|
|
Pros & Cons
|
|
|
|
Best use case
|
|
|
|
App type
|
Microsoft-based companies, enterprise apps
|
|
4. Cross-platform mobile development tools
Cross-platform app development tools help developers write code once and run it across multiple platforms, namely iOS, Android, and Windows. With these tools, developers need not write separate code in Swift and Kotlin since time and effort will surely be saved for the developer. Maintenance costs are cheaper as well, and normally apps can go to the market in a much shorter time.
Listed below are the best mobile development tools for cross-platform apps that keep developers building apps for iOS and Android and more:
4.1 Xamarin Studio
Formerly known as XamarinStudio, integrated with Visual Studio, Xamarin is a great tool for creating cross-platform mobile applications with C# and .NET. The shared business logic is a key feature, maintaining a native UI across platforms.
4.2 Visual Studio Code
A code editor free from bloat yet powerful, supporting a variety of programming languages like JavaScript, TypeScript, and Dart. With numerous extensions, it makes a fine choice for development in Flutter, React Native, and Node.js.
4.3 Android Studio for cross-platform development
It is the main Android development environment, but can also be used for Flutter and Kotlin Multiplatform for cross-platform development. It has great emulators, debugging tools, and performance profiling tools for mobile apps.
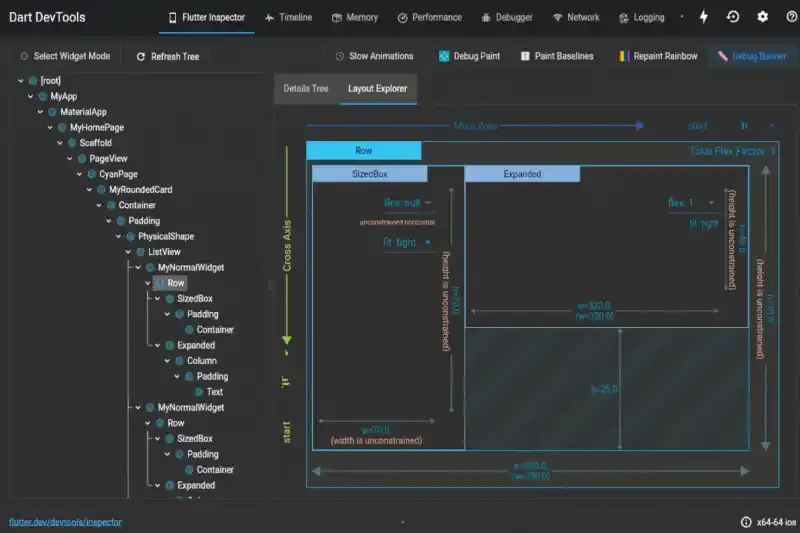
4.4 Flutter DevTools
Flutter DevTools is a specialized suite used for editing, profiling, and optimizing Flutter apps. The suite of tools also allows Flutter developers to inspect the UI in real-time, track app performance, and analyze memory usage.
5. Cross-platform mobile development frameworks comparison
Cross-platform mobile development frameworks help developers build apps that run on multiple platforms using a single codebase, instead of writing separate code for iOS (Swift) and Android (Kotlin). This approach saves time, reduces costs, and simplifies maintenance, making it a popular choice for startups and enterprises alike.
|
Framework
|
Language
|
Performance
|
Best for
|
Key features
|
|
Flutter
|
Dart
|
Near-native
|
Beautiful UIs, startups
|
Custom widgets, fast rendering
|
|
React Native
|
JavaScript
|
High
|
Web devs moving to mobile
|
Reusable components, strong community
|
|
Xamarin/.NET MAUI
|
C#
|
Native
|
Enterprise apps, .NET developers
|
Microsoft ecosystem, strong backend support
|
|
Kotlin Multiplatform
|
Kotlin
|
Native UI
|
Partial code-sharing, high-performance apps
|
Shares business logic, keeps native UI
|
|
Framework7
|
JavaScript, Vue, React
|
Web-like
|
PWAs, lightweight mobile apps
|
Pre-built UI components, fast setup
|
|
Apache Cordova
|
HTML, CSS, JavaScript
|
Lower than native
|
Simple apps, quick prototypes
|
WebView-based, plugin support for native features
|
Conclusion
Cross-platform app development is the future faster, cost-effective, and scalable. It ensures consistency across platforms while reducing maintenance effort. Choosing the right framework, whether Flutter, React Native, or Xamarin, is key to a smooth and high-performing app.
If you’re planning a mobile app, cross-platform development is worth exploring. At Stepmedia Software, we use the latest technology to create seamless, high-quality apps. Let’s build something great together!